You can utilize 3 approaches to store extension data to the database.
...
As first two are straight forward, we will cover #3 in more details.
Dataset aproach offers quick and worry free method to handle data without dealing with SQL and creating specific database tables. Data can be handled via easy dataset class methods.
Good example for dataset usage will be occasionally edited information for products, categories, customers and orders data extension, polls, questioners, etc.
| Note |
|---|
It is not recommended to use dataset for large sets and transactional type of data, since performance might be affected. Eventhough, we tested performance with 500000 rows, and no slowdown noticed, it is still not desired to use this storage for high traffic read and write. |
What is Dataset?
Say you need to develop a poll extension and need to store records of poll questions and answers. Normally, you would create and add 2 or more tables to the databases to handle data for the poll. With the dataset, we created an abstraction layer to the database, that allows you to skip database creation and go directly to handling data.
Dataset class will handle all the data storing and management for you with interface of methods provided. It is very easy. You name new dataset (traditionally table) or use existing dataset . Dataset can be created during extension installation from XML file provided in the extension package. It can be also removed with extension uninstall. No direct access to SQL or database is needed. If restriction access required to the dataset, it needs to be handled pragmatically based on AbanteCart permissions. If you decide to use traditional database tables in extension, you will need to create SQL scripts with install, uninstall and disable extension management process.
How does Dataset work?
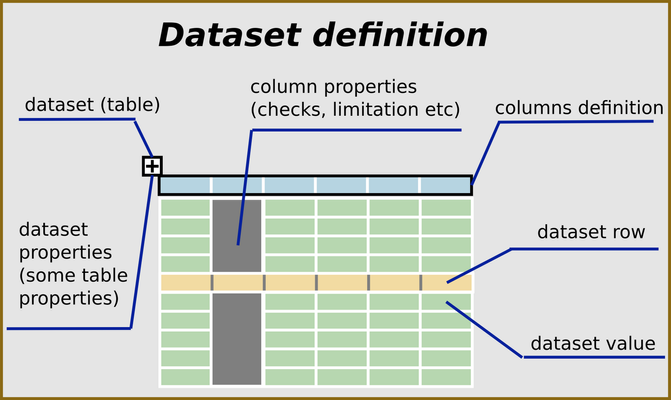
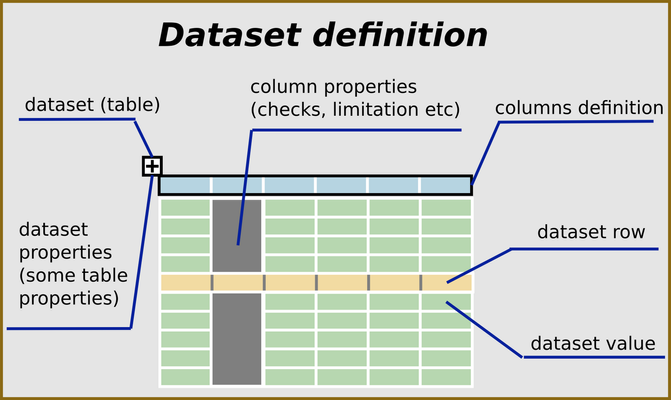
First you have to recognize namings in dataset class. There are “object”, “datarow”, “fieldset” and their “definitions”.
 Image Modified
Image Modified
“Object” is any abstract part of your extension or core. It may be anything that we call “owner”. Object is owner of data sets. Menu, charts, polls, etc. may contain some data, therefore, they are owners of data sets, objects. “Object” entity have two attributes: name and key. Name is common text unique identifier of the object (menu, poll, etc). “Key” is identifier from another section or table of AbanteCart, for example, extension’s key(id). Pair “name-key” must be unique. Key can be also understood as a sort of foreign key to any other table in the system. Key is not required and if not provided name part of the object needs to stay unique. Foreign key connection to any table can be also build pragmatically with use any field in the dataset fieldset.
Key can also be a subset name in case of multiple tables used within one feature or set.
 Image Added
Image Added
In our poll example you have poll_questions and poll_answers tables. You will create 2 datasets as following:
| Code Block |
|---|
|
$poll_qs = new ADataset();
$poll_qs -> createDataset('poll','poll_questions');
$poll_asw = new ADataset();
$poll_asw -> createDataset('poll','poll_answers'); |
To work with dataset object you just create a new instance of dataset class or use one that you have created before:
| Code Block |
|---|
|
//Create new instance:
$my_data_obj = new ADataset ( $object_name, $object_key );
After you create a new dataset you can set properties to the dataset. These properties are global to given dataset and can be always be accessible. Properties can be some generic values that give a state to the dataset:
$my_data_obj->setDatasetProperties( array( name => value, …. ) ); |
or
| Code Block |
|---|
|
$poll_qs->setDatasetProperties( array( 'start_date'=>'2011-07-01 12:00',
'stop_date'=>'2011-08-01 12:00') ); |
Setting properties method:
| Code Block |
|---|
|
$my_data -> setDatasetProperties(
array( "some_property_name"=>”some_value”,
"some_property_name"=>"some_value”) ); |
| Note |
|---|
property’s name and value have limit size at 255 characters. Method setDatasetProperties completely changes values of properties, without updating. |
Properties can be accessed with getDatasetProperties() method. This method returns an array with all the properties:
| Code Block |
|---|
|
$my_data_obj->getDatasetProperties(); |
Next step for new dataset, is to set columns and properties for them. This is similar in concept of creating fields for the database. Each dataset is a representation of one table and it has columns and rows.
| Code Block |
|---|
|
// define columns for questions
$poll_qs->defineColumns (
array ( "name"=>"language_code",
"type"=>"varchar"),
array ( "name"=>"question",
"type"=>"text"),
}; |
Dataset’s columns definition contain list of value’s descriptions (fields). Every dataset consist of columns or fieldset. Now dataset concept supports following column types:
integer
float
varchar
text
boolean
timestamp
| Note |
|---|
if you need to identify rows in your dataset by id, you need to create a column and make sure in your code to provide this value unique. If you later call getRows with your unique field and value, you will always get one unique row. |