Show Debug Info
SHOW: When enabled, displays execution and debug details
directly on the web page. This can be helpful for troubleshooting but should be disabled in production environments to prevent sensitive information from being exposed.
LOG: When enabled, logs execution and debug details to the error log file. This is a more secure option for production environments.
| Note |
|---|
Note: Some web hosting providers may restrict the display of debug information due to security concerns. If you encounter issues, check your server's PHP configuration or contact your hosting provider for assistance. |
Debug Level
Choose the
level of
detail you
want to see in the debug output. Higher levels provide more in-depth information, but it's strongly recommended to never set the debug level higher than 2 on live websites to avoid exposing sensitive information.
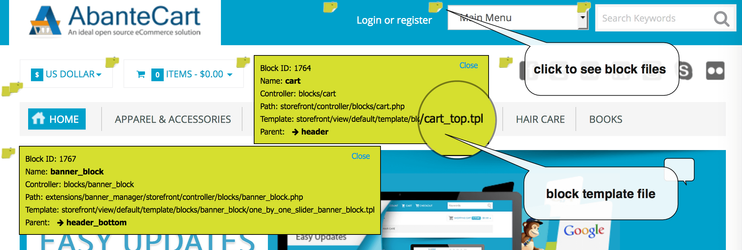
Template debug
Enable Template Debug
to
troubleshoot issues with
your storefront or control panel
templates. When enabled, a debug parameter will be added to your storefront and admin URLs, providing additional debugging information.
Browser inspector
Most modern web browsers have built-in developer tools that include a page inspector or code inspector. This tool allows you to examine the HTML and CSS code of a
webpage.
When you select some element on your page the Rules view lists show
Inspecting CSS Rules:
Select an Element: Click on any element on the page you want to inspect.
View CSS Rules: The inspector's "Rules" view will display all the CSS rules that
are applied to the selected element.
Understanding CSS Origins:
The "Rules" view can help you:
Identify CSS Files: Determine which CSS files contain the rules affecting the element.
Locate Specific Rules: Find the exact CSS rules that are responsible for the element's styling.
Modify Styles: If necessary, you can edit the CSS rules directly in the inspector to make changes and see the immediate effects.
By using your browser's inspector, you can gain valuable insights into the structure and styling of your website's pages.
Read the Firefox page inspector guide
Read the Chrome page inspector guide