In your store's Admin area, go Go to the Design > Banner Manager→ Banner Manager
When designing a graphic banner with images, it is important to understand the page layout, so you can take advantage of the available space.
Graphic Banner
| Info |
|---|
Graphic Banner is simple graphic image linked to some page. pixel size - wide leaderboard banners can be 728 x 90, full banner 468 x 60, skyscraper 160 x 600. But you can use any. image file size - banners are typically made to be under a specific weight like 50k or 100k to prevent bandwidth hogging downloads – this is important on mobile accessed stores |
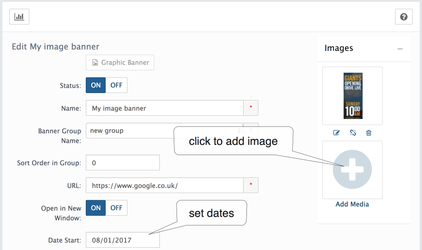
Status: MUST be "ON" for the banner to appear in your store. Status allows you to disable the banner from being showed on your site without having to delete it;
Name: banner name;
Banner Group Name: select Banner Group Name or create new;
Sort Order in Group: Sort Order set's the order of in which the Banner will be displayed amongst others n in the Banner Group;
URL: banner link;
Open in New Window: to open a banner link in a new browser window;
Date Range of Activity: select start & end dates dates to banner will be displayed on storefront. Leave blank to display banner all the time;
Images: add banner image with drag-n-drop or click to open Resource Library window. With resource library, you can select existing image or upload new
Meta information: not required. Some third-party extensions may use it.