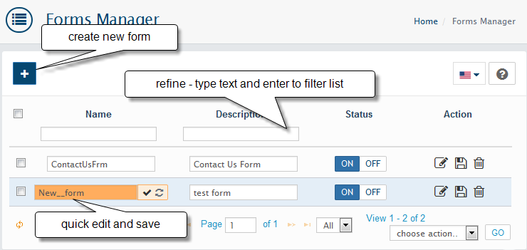
Go to the Design → Forms Manager
Forms manager extension provides very powerful tools to manage customercustomers' s forms in AbanteCart. You can create and edit forms with various data/html fields types and pre-defined values. Fields in the form will be selected and submitted by your customers.
| Note | ||
|---|---|---|
| ||
Please do not rename the default Contact Us form name and do not change it's Processing Controller. |
Create new form
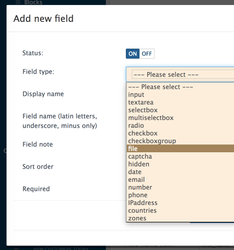
To add a new form click the + button in the forms manager grid. Look for all available field types and values and select and fill in what is needed for your form. Once you add a new field you can set details value or values to the created field. Fields can be required. This will require your customers to select or provide input.
| Tip |
|---|
To configure Default Sender and Default Sender Email go to Admin → Extensions → All extensions → Forms Manager extension. |
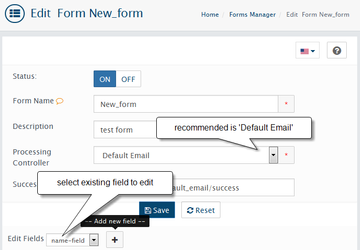
Form Name: The form name as it will appear in on the admin front.
Description: as it will appear in the front-end.
Processing Controller: select Default Email. Submitted forms will be emailed to your store email
Success page: Leave it empty if you want to redirect to the same page as the controller.
Default value forms_manager/default_email/success
How to display form in the storefront
1. Create a form
create new Form using Design → Forms manager
2. Create a form block.
Go to Admin → Design → Blocks and click the INSERT button, select Forms block Tab.
Add your form to the block
3. Add the block to page Layout
To show form in storefront please add created Form Block to page in Design → Layouts