- install.txt - Installation Instruction.
- LICENSE.txt - Open Software License ("OSL") v. 3.0.
- release_notes.txt - New Features, improvements highlight and history works log
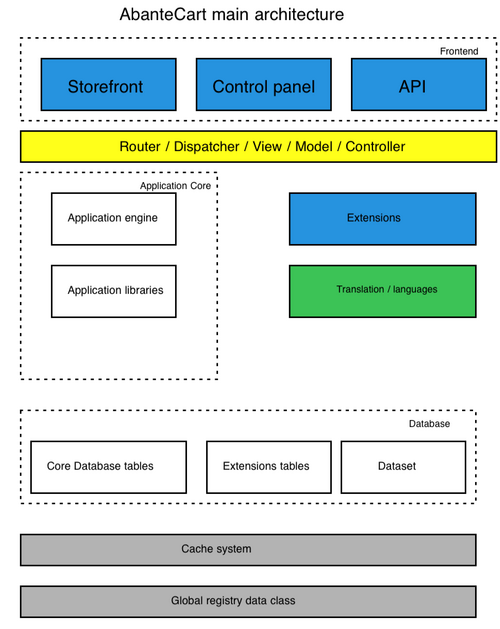
AbanteCart sub-systems
- Below diagram shows layers and sub-systems in the AbanteCart:
Application areas and modules
MVC AbanteCart is built based on MVC concept. MVC stands for Model View Controller. In AbanteCart we also introduce dispatcher to concept of MVC. Dispatcher is in charge of running controllers in a set order and manages parent children processing between controllers. Fist controller in AbanteCart runs as a page or response controller. Others controllers can only be included and run as children of above two main controllers. This is done to prevent unauthorized execution of controllers.
Page controller - this a main parent controller that is building page content. Layout class is loaded for this controller to build page elements based on set layout. See layout section
Response controller - This is any first (main parent) controller that do not have a special layout and just provide data response. Example of this controllers can be AJAX response, XML Response, RSS feed, JSON, etc.
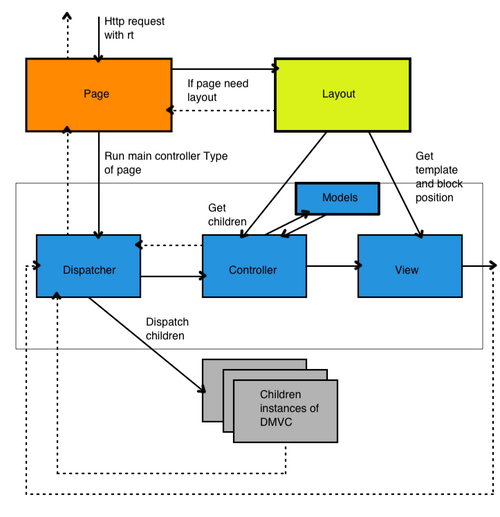
Below is the diagram to illustrate MVC process in AbanteCart.
Children Controller: These are children controllers that can only be loaded from any other controller and can not be accessed directly from the browser. These controllers can perform any operation, load other children controllers and process any template.
On start (construct), any controller loads corresponding model and language set that are with the same route (name) as controller.
Model: These are the modules that handle data load and management that corresponds to given controller. Each controller auto-loads corresponding model . For instance, for controller catalog/product there will be catalog/product model loaded automatically once the controller is loaded (initialized).
Languages and translations: AbanteCart language system is based on language translation saved in the database. Translations are grouped to sections that can represent given controller, page or section in the code. Each group needs to have unique identifier, for instance, product/category Initial translation entries for the languages are stored in XML files that are provided at installation. After installation all translation values are transferred to the database for further use in the system. XML Files are only used for initial load and resetting translations to default values.
Below diagram explains the process flow for the Language text depending on the action.
Database: AbanteCart is primarily set up to use Mysql database. You can see the database structure below that can give you an idea of types of data, tables and relationships used in the application.
Below diagram shows Database Relationship:
Layout: In layout we set a combination of elements or blocks on the given page. Blocks and elements are represented by controllers, models and views or templates (MVC) for each instance of the block or element. Any storefront page in AbanteCart needs to have a layout. Specific layout can be set to any page. If no specific layout is set default layout will be used. Layout can be stored in the database or set in the code. Layouts are set per template and will be reloaded if different template is selected.
Template: AbanteCart supports multiple templates for storefront and control panel. Templates can be set in the settings section of the control panel. Template files are loaded and processed by view class with the data loaded from model and controller management.
Blocks: These are smaller scope MVC sets with separate controller, template and/or model. Blocks are elements that can appear in the template in a special location (top, bottom, left, right, center, etc). AbanteCart can have 2 types of blocks: Static and Dynamic. Static Blocks - added in the particular part of main controller code as children. Dynamic Blocks - Blocks that are linked to the particular placeholder and parent controller with database setting of layout class. See Layout ...
Forms: In AbanteCart we introduce concept of FlexyForms, flexible way to set up forms in the application. Using FlexyForms you can configure any type of form with any type of fields quick and hassle free. This is very handy for creating extensions and quick forms management in the admin. FlexyForms are completely based on the settings loaded in the database and do not require code adjustment. In addition to FlexyForms AbanteCart offers blend of AForm and AHtml classes to provide unified interface to build regular forms in the code.
Dataset: Dataset offer quick and worry free methods to handle data without dealing with SQL and creating specific database tables. Data can be handled via easy dataset class methods. Dataset can be used in extensions to store relatively small data sets that do not require extensive relationships and transactional data records.
Resource Library: AbanteCart equipped with flexible and convenient way to store, manage and map media resources. System can handle media files or any other files or HTML codes that needs too have association to product, category, brand or any other data resource in the application. Simple example of the media file is image that can be mapped to one or many products or categories.
Extensions: AbanteCart is build based on flexibility and expandability in design. To allow expandability, there is an extension concept built into the core of AbanteCart application. This allows to add virtually any feature or service to AbanteCart and this is very important in current dynamically changing technology environment. Extension is a set of files and configurations that builds a plugin module. Extensions are located in one directory and all extension related file are located under one directory with corresponding extension name.
Caching: AbanteCart is set up to be fast performing eCommerce solution with optimized resources use and execution time. To achieve great performance AbanteCart utilize caching of commonly used database queries and requests. Upon changes in this areas in the control panel the cache for this section is automatically reset.
Messages: AbanteCart equipped with the notification system, that enables merchants to get notifications about their AbanteCart eCommerce activity. These messages are available in the control panel of AbanteCart upon login or in the messages section. Messages give you dynamic information about AbanteCart updates and upgrades, critical errors happened on your site, low stock notifications and other information. To communicate the error, warning and notices to administrator and users, AbanteCart utilise a message concept with help of AMessage class. Primarily purpose of this class is to pass the massage to the control panel users and make them aware of the activity and updates in the system. This system is configurable to the user desire and easily assessable in the code.
Debugging: To help and improve development process for core and extensions where is ADebug class available that can provide comprehensive details about the page load and execution process. This system is configurable to the user desire and easily assessable in the code. In addition, visual debug is available to help debug blocks and controllers loaded on the pages for the template.
Dynamic Menus: To offer more flexibility to navigation management a number of methods offered to control the menu item for the AbanteCart. Both Storefront and Control Panel (admin) utilize dynamic menu system that is stored in the Dataset. Menus can be edited at extension installation stage if particular extension requires to add new page to navigation menu.
User Friendly Control Panel: In the control panel (admin) of AbanteCart uses unique approach to display, list and edit of the data. To list data in Control Panel pages, AbanteCart utilise jqGrid (developed by Tony Tomov, [1] ) based on jQuery. This approach is unified and applied on all pages that use data listing. See below how grid controller can be used to manage any data in the cart. On the edit pages of AbanterCart control panel there is a unified approach to saving data. Most of the data elements can be saved individually to bring best customer UI experience. To improve UI experience even more, all the fields that are eddied are highlighted for convenience. User can see what is edited and avoid mistakes before saving.
Data Migration: AbanteCart helps existing eCommerce store owners to take advantage of the platform and migrate to it very quick and efficient. With offered migration tools, data can be transferred from third party eCommerce applications into AbanteCart in a matter of minutes.
Application Core
There is a core directory with engine and library sections in the AbanteCart architecture. These are the main components of the AbanteCart. Engine files represent the primary functional classes that organize execution flow and rendering of the result. Engine processes the controllers, in set order with help of dispatcher and connect it together with models and views . Libraries contain set of methods (routines) to help and support control over the engine and data management. In the libraries you can find classes that deal with processing translation (localization) exceptions and error handling, sessions, debugs, database and much more. We intend to keep AbanteCart with unified, clean and easy to use interface to all the engine classes and libraries. Functions are named base on their intention and produced result. In addition to standards, we also focus on providing flexibility and robustness to the interface. Data can be managed with direct access or via interface methods or with batch XML Load.
How controllers interact. There is always a main controller present in AbanteCart on every page load or request. Only 2 types of controllers can be loaded. These are page and response controllers.
Page controller - this a main parent controller that is building page content. Layout class is loaded for this controller to build page elements based on set layout. See layout section
Response controller - This is any first (main parent) controller that do not have a special layout and just provide data response. Example of this controllers can be AJAX response, XML Response, RSS feed, JSON, etc.
Other controllers are children for the above two main controllers. Children can be included statically in the code or with use of dynamic layout system loaded from the database. Dynamic layout system is only available for page controllers and organize elements to be displayed on the page and controllers to be loaded for that. Children controllers are processed in the order they assigned and return display result the the parent controller. This can be imagined as building Lego, where each peace is a controller that is processed individually and put together by dispatcher class into final Lego puzzle.
$this->addChild('common/menu', 'menu', 'common/menu.tpl');
Dynamic controllers can be added with appropriate addition to the layout_block database that is explained later in extension section.
In addition to children controllers you can request dispatcher to run a new controller that can be executed separately. Main difference from child controller is in the way it is ran. Newly dispatched controller can accept arguments and most important it can be run with caller controller terminated. This can be done as redirect to different controller or page. You can dispatch new controller and capture the output passing it back to prior caller or just use the output internally. See examples:
public function main() {
….
//Instantiate new dispatch
$new_dispatched_controller = $this->dispatch('common/template_debug', array());
return $new_dispatched_controller;
//After return new controller will be run and we exit the current one.
}
public function main() {
….
//Instantiate new dispatch
$new_dispatched_controller = $this->dispatch('common/template_debug',
array(
‘arg1’ => ‘value’,
‘arg2’ => ‘value’
));
$output = $new_dispatched_controller->dispatchGetOutput();
}
Global Data Structures and methods
Global structures (classes, functions) and how and where to use them. AbanteCart utilize one central location (registry) for all global structure and class instances. Registry is automatically available in controllers (set in based controller class) and can be accessed with $this->registry . If you use some other non-controller file you can get local instance of the registry with line below:
$this->registry = Registry::getInstance();
To have shorter access (from $this->registry->document to $this->document ) you can add below “magic” functions.
public function __get($key) {
return $this->registry->get($key);
}
public function __set($key, $value) {
$this->registry->set($key, $value);
}
Other global classes that are part of the registry:
This class stores data for head of the current page. Using this class methods you can manage meta tags and breadcrumbs. Check ADocument class for available methods. All data set in the ADocument class is store throughout execution and set to display at the end. Thus, this data can be effected in any controller.
Related pages