You can embed your entire AbanteCart storefront into almost any page on the web! With products embed you can sell anything from your AbanteCart web store on any other website or HTML page.
Whether you already have a site, blog or you are using cms like WordPress, Joomla or Drupal, its easy to embed your AbanteCart shopping cart or eCommerce functionality
Embed Demo
see live embed demo page
AbanteCart allows you to embed:
- products
- categories lists
- single category
- brands (manufacturers)
- store sections links
- collections
Example: embed your products to blog
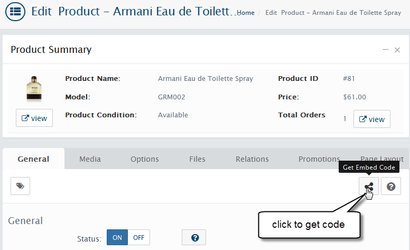
Step 1 Visit product page which one you want to embed in the blog
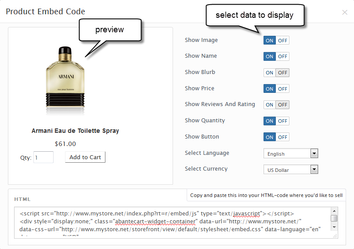
Step 2 Select data you want to display and copy generated HTML code
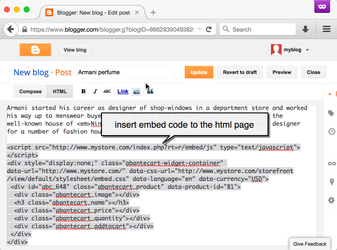
Step 3 Paste it into the target page
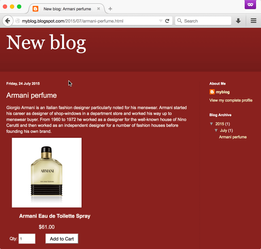
That's all Visit your HTML page
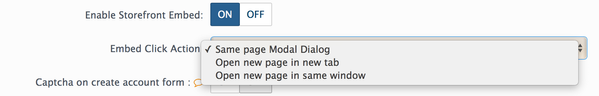
By default product preview and checkout process in the modal popup window. You can modify this by change Embed Click Action setting in General Settings page
Example: embed store links
Note
You can embed links only if you have embedded products or categories on the same page!
Copy URL your need to embed
http://demo.abantecart.com/index.php?rt=content/content&content_id=2
Modify URL add r/ and add special tags
<a data-href="http://demo.abantecart.com/index.php?rt=r/content/content&content_id=2" data-html="true" data-target="#abc_embed_modal" data-toggle="abcmodal" href="#">your link title</a>
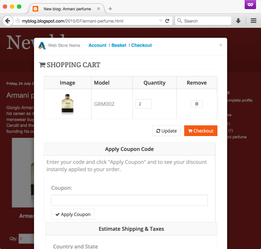
Example: embed shopping cart link
Note
You can embed links only if you have embedded products or category on the same page!
Copy shopping cart page URL your need to embed
http://demo.abantecart.com/index.php?rt=checkout/cart
Modify URL in this way http://demo.abantecart.com/index.php?rt=r/checkout/cart/embed and add special tags
<a data-href="http://demo.abantecart.com/index.php?rt=r/checkout/cart/embed" data-html="true" data-target="#abc_embed_modal" data-toggle="abcmodal" href="#">your link title</a>