In your store's Admin area, go to the Design > Banner Manager
| Widget Connector | ||||
|---|---|---|---|---|
|
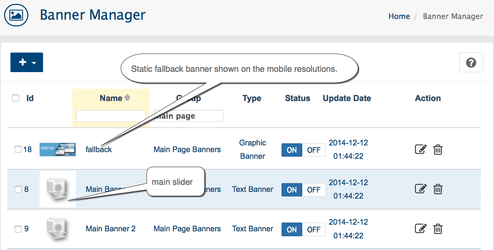
To edit HTML5 template Banners Slideshow first you need to locate Admin Front section Design > Banner manager. Then refine banner's grid by Main Page Banners Group. There are 5 main rotating banners and 1 static banner shown on small resolution display only.
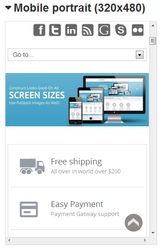
Static fallback banner
Static fallback banner shown on the mobile resolutions. Mobile screen can not show regular rotating banners due to screen size limitation.
Rotating banners (sliders)
All main sliders are text banners. Click Edit button and locate Banner HTML-code field.
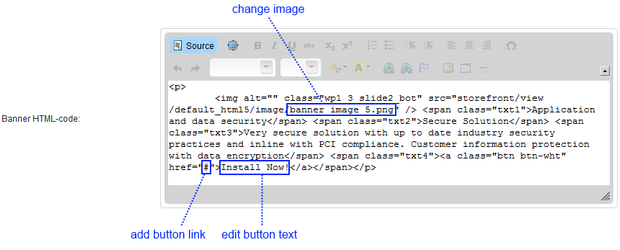
To change banner image you need to edit src path to new image. Upload images using FTP or hosting built-in file manager. Recommended to use .png image file type with transparent background.
Banner text located in HTML tags. Make sure to keep the same HTML tag structure in order to get correct banner layout.
| Info |
|---|
Make sure you have disabled Adblock+ (or similar) addon in browser - by default Adblock prevent to load HTMLcode editor and some banners. |
Add more slides
To add/remove banners from slide-show please locate Admin Front section Design > Blocks
Search for Main Page Banner Slider block name and edit this block. Simply select Banners or Banners Group to show in the Slideshow.