Go to the Design → Blocks
The Data Listing block in AbanteCart is a versatile tool for dynamically displaying various types of content on your storefront.
By using the Data Listing block effectively, you can dynamically display a variety of content on your storefront, enhancing the user experience and promoting.
| Widget Connector | |||||
|---|---|---|---|---|---|
|
|
In Admin → Design → Blocks and click the INSERT button, select Data Listing Tab
|
Creating a Data Listing Block:
Navigate to Blocks: In your AbanteCart admin panel, go to
Design → Blocks.Create Block: Click the "Add" button and select the "Data Listing".
Block Details:
Custom Block Name:
A name for the block within the admin panel. This is for your reference and helps you identify the block in the layouts.
Custom Block Title:
The title that can be displayed on the storefront above the block's content.
Use block wrapper
(appearance):
"Automatic" is generally recommended. This allows the theme to apply appropriate styling to the block.
Use block's frame:
Enable this to display a frame around the block with the Block Title.
Custom Block
Description:
For your internal use only
. Not displayed on the storefront.
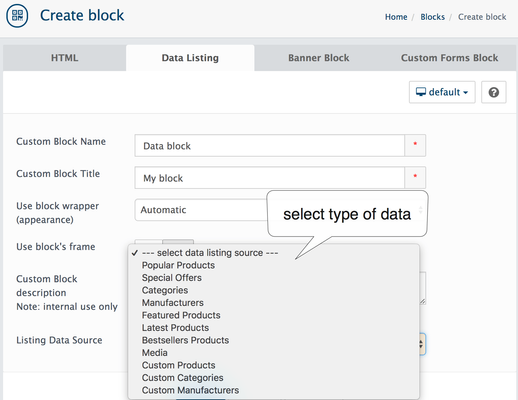
Select Listing Data Source:
- Popular Products
- Special Offers
- Categories
- Manufacturers
- Featured Products
- Latest Products
- Bestsellers Products
- Media
- Custom Products
- Custom Categories
- Custom Manufacturers
- Collection
| Info |
|---|
After You select Data Listing source additional settings will be shown: |
This is the most important setting. Choose the type of content you want to display:
Common Options: Related Products, Popular Products, Special Offers, Categories, Brands, Featured Products, Latest Products, Bestsellers Products.
Custom Selection Options: Custom Products, Custom Categories, Custom Brands. These allow you to hand-pick specific items.
Collection: Select an existing collection to display its contents.
Media: Select media to display all content assigned to product. For advanced users.
Selected Content: select the content page or page to show the block with links.
Data Source-Specific Settings: Once you select the data source, additional settings may appear:
Limit (for common sources): Set the maximum number of items to display (e.g., limit the number of "Popular Products" shown).
Add/Edit (for custom selections): Use this to choose the specific products, categories, or brands you want to include in the block.
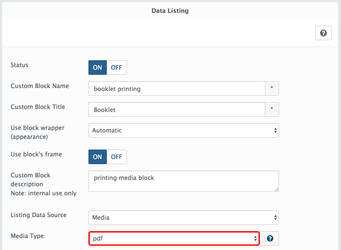
Media Type (for Media): Specify the type of media to display (image, PDF, audio, video, archive).
Save Block: Save the newly created block.
| Info |
|---|
Selected Content will automatically display the child’s articles. |
The block needs to be assigned to a layout. This is done under Design → Layouts. You edit the layout where you want the block to appear and add the newly created block to a specific position (column, content area, etc.) within that layout. Before this Status can not be set to ON.
| Info |
|---|
Multi-store supportYou can add data (brands, products...) from different stores using the "Store selector" in the top bar. |
Media Data Source
Media data source sources are designed to show various media added to products. For example, if you add audio media files to products and create a new Data Listing block with Media source you can show a list of these media files on the product page. Do not forget to add the block to the Product page layout!
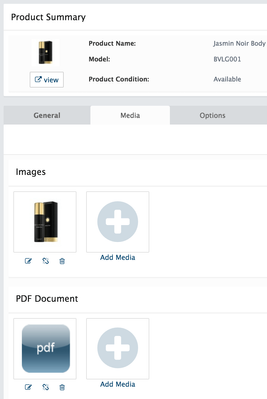
For example, see how to add links with downloadable pdf PDF media to the product
1. Upload pdf PDF file or files to the products product media
2. The next step is to create a new Data Listing block.
Choose Listing Data Source: Media and select PDF as media type
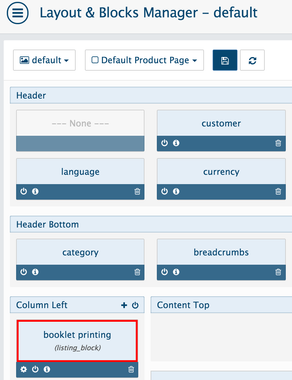
3. After Save block creation and add Block to Default Product Page Layout
You can add your data listing block to some specific product page layout inside Product edit page or add to all products via common Default Product Page layout. Note: block will be displayed only if product have any media with selected data source, in our example PDF
4. After adding to Layouts your Data Listing block with links to pdf files appear on the product page
a block to the "Default Product Page" layout. This layout serves as the template for all product pages unless a specific product has been assigned a different layout.
4. The "Media with Selected Data Source" Condition
The note about the block only being displayed if the product has media with the selected data source (e.g., PDF) is a very important point. This means that you can use the Data Listing block to dynamically display content only when it's relevant.