This manual it intended to help developers to create custom or brand new storefront templates for AbanteCart. We try to make development with AbanteCart easy and fun, and this guide to make this process very clear and efficient.
If something is missing or not clear, please let us know of feel free to contribute in manual improvement.
| Info |
|---|
This manual assumes that you have HTML/CSS/PHP knowledge and you have reviewed AbanteCart glossary and basic architecture. |
If you just start, you will be pleased to know that we have developed a special extension for developers (Developer Tools).
Developer Tools extension will save you time to clone templates and build (archive) final extension archive. Final archive is used for extension distribution and install in AbanteCart admin.
Be fair! Developer Tools extension is under constant improvement, so feel free to help and contribute.
| Panel | |
|---|---|
|
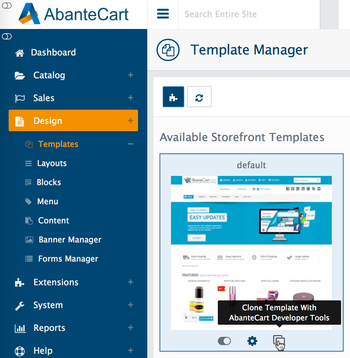
Clone Storefront Templates
Fastest way to build new template or customize "default" template is to clone template with Developer Tools extension.
There are two template cloning options:
- full clone
- partial clone.
If you develop new template and plan to edit template ".tpl" files, you will need a full clone. It will copy all the template files.
Partial clone will copy only CSS, JavaScript and images. This is helpful if you only plane to change style for the template
| Info | ||
|---|---|---|
| ||
Important to note that if new template does not have specific template/file present, "default" template file will be used. Remember to keep "default" template files intact and accessible all the time. Your clone templates will not be effected during minor updates. |
When you clone, you can choose to create a core template or an extension template. We recommend to create template extensions, but if you have a specific project and do not intend to redistribute this template, you can create core clone.
| Warning |
|---|
It is important to make sure that directory for cloned template have complete rules to write files (777). For template extension clone, you need to set /extensions/ directory to 777 and for core template clone set /storefront/view/ directory to 777. |
After clone is completed, you will see new directory created in /extensions/ or /storefront/view/
Also, you will see new template available in design/templates section. You can now enable extension template (if cloned as extension) and set new template to storefront.
Now we have a template to work with, we can start exploring and editing files
Let's note that AbanteCart storefront pages are constructed of templates and these templates are called "blocks". Each block has a corresponding entry in the database.
There is a main template file common/page.tpl that collects all the main parent blocks together organizing them into layout. This template file includes the following template files that are also blocks.
| Panel | ||||
|---|---|---|---|---|
| ||||
common - common folder
|
These template files have corresponding block names and considered to be special:
'header',
'header_bottom',
'column_left',
'content_top',
'content_bottom',
'column_right',
'footer_top',
'footer',
'content'
templates/blocks are loaded for every storefront page and put all their children blocks together to construct page layout.
| Tip |
|---|
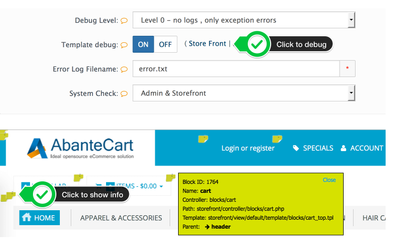
To see where these templates/blocks are shown in action, enable template debug in admin and click storefront link |
About Layouts:
Layouts are explained in template overview section. Layouts are loaded with layout.xml file that can be loaded in the installation script (install.php) with simple function call below.
| Code Block | ||||
|---|---|---|---|---|
| ||||
$file = DIR_EXT . '/simply_stylish/layout.xml';
$layout = new ALayoutManager('default');
$layout->loadXml(array('file' => $file)); |
See an example of layout.xml
About Blocks:
Children Blocks are standalone elements that are linked to some parent block and the layout for specific page/template combination.
Single block can be linked to multiple layouts or templates.
Each block is identified by block_txt_id. Duplicate blocks with same "block_txt_id" will not be allowed
To make sure that your block does not have conflicting block_txt_id with any other block, create a unique 'block_txt_id'.
In event, you load new block via XML layout, and same "block_txt_id" block already available, existing block ID will be used instead of your block and linked to your layout.
It is recommended to use unique "block_txt_id" if you need to make sure you use your specific block.
To lean more about AbanteCart architecture, see this page
Reusing or extending block
If you need to reuse (include) or extend functionality of existing block from "default" template, you can do it.
There are 3 Options for reusing existing blocks provided by default template.
1. You can reuse existing common block. If you need custom template (.tpl) file for this block, you can provide an override template in same virtual location in your extension.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<block>
<block_txt_id>menu</block_txt_id>
<templates>
<template>
<parent_block>header</parent_block>
<template_name>blocks/your_menu_top.tpl</template_name>
</template>
</templates>
<status>1</status>
<position>20</position>
</block> |
2. You can reuse existing common block and provide override for controller in same virtual location of extension.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<block>
<block_txt_id>currency</block_txt_id>
<controller>blocks/ext_txt_id_currency</controller>
<templates>
<template>
<parent_block>header</parent_block>
<template_name>blocks/currency.tpl</template_name>
</template>
</templates>
<status>1</status>
<position>40</position>
</block> |
3. You can reuse existing common block and hook into controller of the block to extend functionality. hook
| Code Block | ||||
|---|---|---|---|---|
| ||||
public function onControlleBlocksCurrency_InitData(){
$this->baseObject->view->addHookVar('your_var_name', 'some value');
} |
hook will add new variable to block's template.
Then create block tpl for example blocks/currency.tpl and get variable
| Code Block | ||||
|---|---|---|---|---|
| ||||
$this->getHookVar('your_var_name'); |