Templates Overview
Storefront Templates as Extensions
Storefront Templates
AbanteCart storefront templates are set per store and consist of number of files. Storefront default template is located in /storefront/view/default/ directory that includes all other components for the template.
Template is constructed based on the page layout and blocks. With template CSS and JavaScript pages, layouts and blocks can be set to display desired style. Most of layout settings are stored and managed in the database with great flexibility.
Most important components of AbanteCart templates aside of images, CSS and JavaScripts are .tpl files. These .tpl files respect PHP syntax, and rendered by AView class. When rendered AView class populate template with template variables’ values generated by controller as part of MVC approach.
These template files are located in /storefront/view/default/template directory
It is recommended that all new templates to AbanteCart developed and added as extensions. This will allow seamless upgrade to future versions of abantecart.
When develop template as extension you simply override any existing default template files in extension or add new once.
Blocks and layout
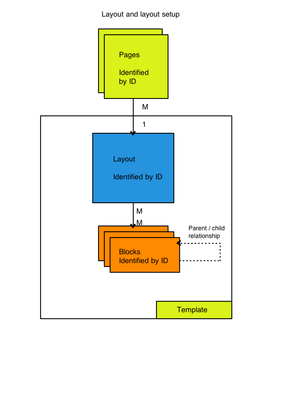
AbanteCart offers a lot of flexibility to develop different layouts for pages with set collection of blocks assigned per layout per page. Important to note that layout system is only used in pages for storefront. Responses and Control Panel pages do not utilize layout system. Each layout is linked to one template and one or multiple pages. Default layout is loaded if no other layout is found linked to given page.
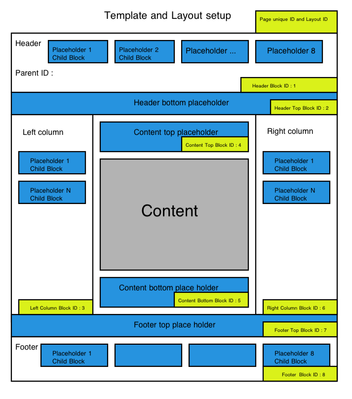
Below diagrams demonstrate how page, layout and blocks are related to each other:
Why do you need layout for your extension?
Most of extensions of features add to AbanteCart will require display of information. This information might need to be shown in particular part of the page. This can be controlled with using a block to show information. This block can be set to needed part of the page with setting it in layout manager. The steps are the following: Add new block to layout manger, Add new block to layout. If layout is not known, user needs to be informed of the block and directed to layout manager in control panel to enable this block there it is desired.
Layout and blocks can be loaded with one XML files that will create all the database entries for the layout and block. There is a function loadXML() that is available in ALayoutManager class. This function can be called or if you
$layout = new ALayoutManager();
// Input possible with XML string, File or both.
// We process both one at a time. XML string processed first
$layout->loadXml(array('file' => $file));
$layout->loadXml(array('xml' => ‘xml string here’));
$layout->loadXml(array(
'file' => $file,
'xml' => ‘xml string here’
));
Blocks
Blocks are elements that show data on the page in particular section. There 8 placeholders sections for the blocks on the page.
Placeholders:
Header: 8 Locations
Under header: Unlimited locations in order
Above Content: Unlimited locations in order
Below Content: Unlimited locations in order
Left Side: Unlimited locations in order
Right Side: Unlimited locations in order
Above Footer: Unlimited locations in order
Footer: 8 Locations
Each block consist of one MVC set (Controller, View and Model). Each new block should have one unique controller name. As for model and view, these can be multiple. Depending on the placeholder where given block is indented to be used, corresponding template needs to be included.
If you want to give a block ability to be added to any placeholder location, all views/templates needs to be included.
An example of code to add blocks and define templates for all locations.
$block_info['block_txt_id'] = 'social_media_set';
$block_info['controller'] = 'social_media_set/social_media_set';
$block_info['templates'] = Array(
array('parent_block_txt_id'=>'header',
'template'=>'social_media_set/social_media_set_tblock.tpl'),
array('parent_block_txt_id'=>'header_bottom',
'template'=>'social_media_set/social_media_set_cblock.tpl'),
array('parent_block_txt_id'=>'content_top',
'template'=>'social_media_set/social_media_set_cblock.tpl'),
array('parent_block_txt_id'=>'content_bottom',
'template'=>'social_media_set/social_media_set_cblock.tpl'),
array('parent_block_txt_id'=>'footer',
'template'=>'social_media_set/social_media_set_tblock.tpl'),
array('parent_block_txt_id'=>'footer_top',
'template'=>'social_media_set/social_media_set_cblock.tpl'),
array('parent_block_txt_id'=>'column_left',
'template'=>'social_media_set/social_media_set_sblock.tpl'),
array('parent_block_txt_id'=>'column_right',
'template'=>'social_media_set/social_media_set_sblock.tpl'));
$block_info['descriptions'] = Array( array('language_name' => 'english',
'name' => 'Social Media Set'),
array('language_name' => 'espanol',
'name' => 'Conjunto de Medios Sociales'));
$layout = new ALayoutManager();
$layout->saveBlock($block_info);
Control Panel Template
There is only one AbanteCart control panel template set per all storefronts or stores. Control Panel default template is located in /admin/view/default/ directory that includes all other components for the template.
It is possible to create new control panel template or extension for it. Unfortunately, we do not provide any instructions for creating custom control panel template yet.