You can embed your entire AbanteCart storefront and shopping cart or eCommerce functionality to the WordPress with our plugin
WordPress.org download
Plugin installation and configuration
Install plugin.
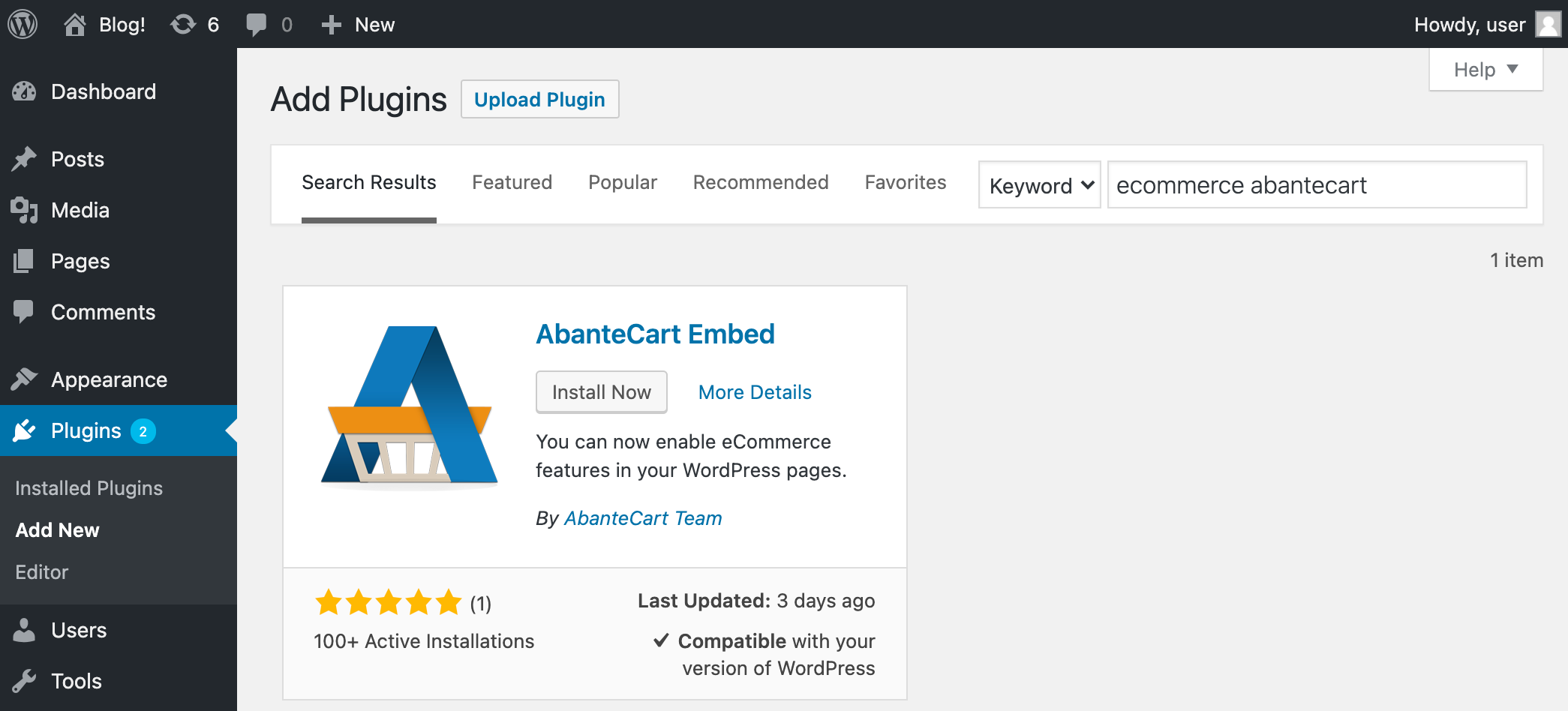
- Visit the plugins page within your dashboard and select "Add New"
- Search for "eCommerce Abantecart". Click Install Now
- Activate AbanteCart Embed from your Plugins page
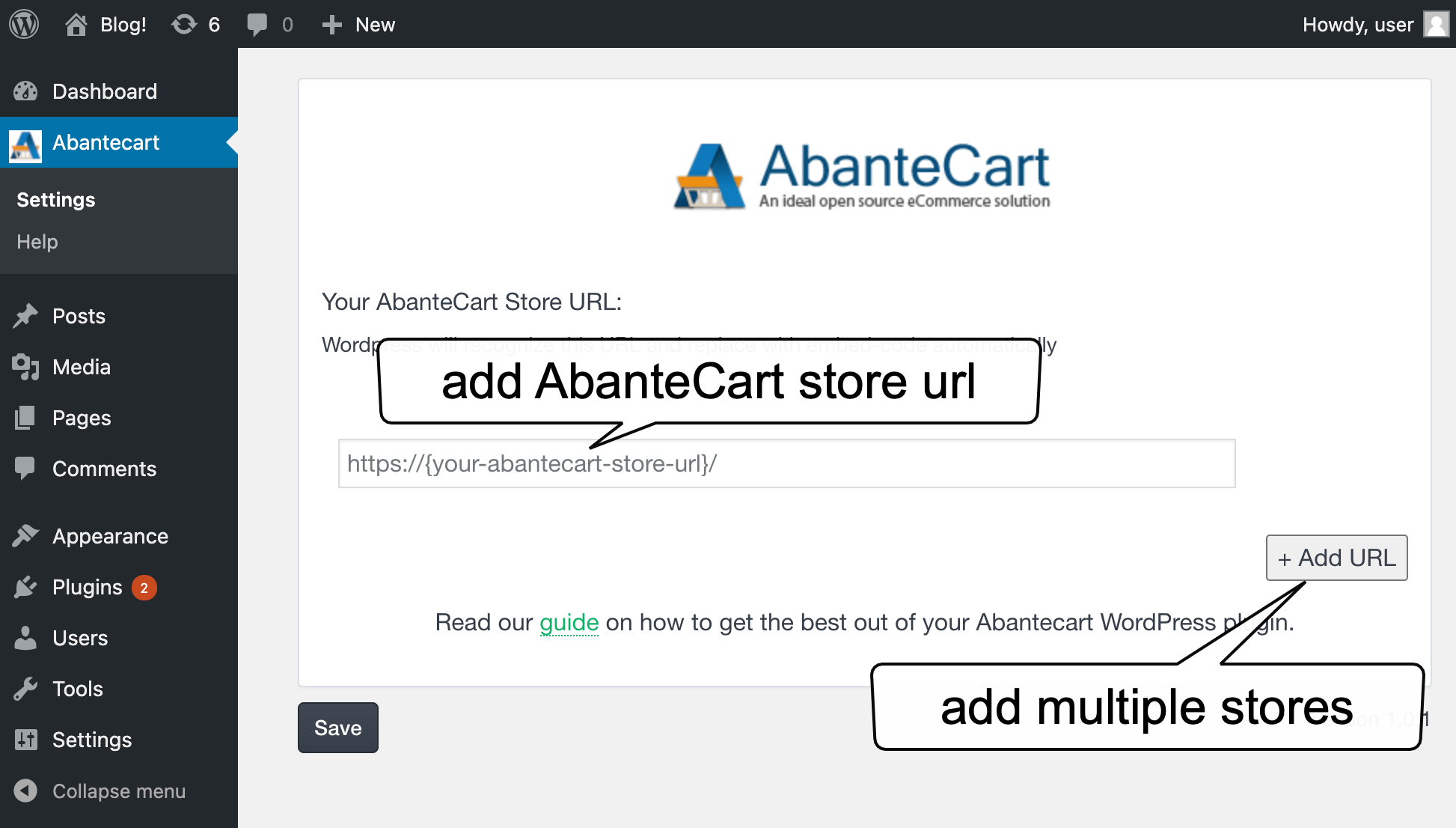
Save your AbanteCart store URL in the plugin settings. Add as many stores as you have.
Example: embed your products to blog
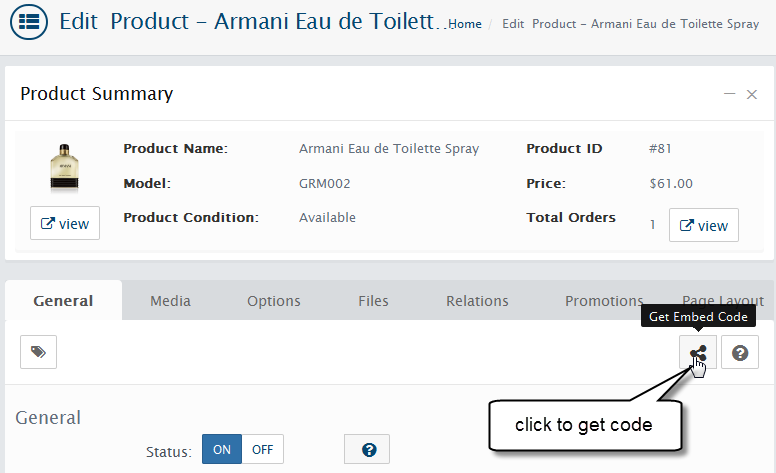
Step 1 Visit product page which one you want to embed in the blog
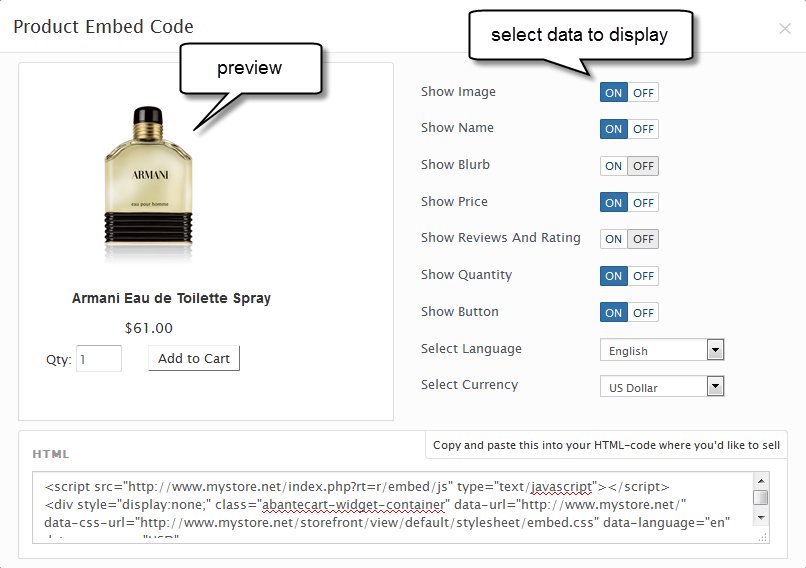
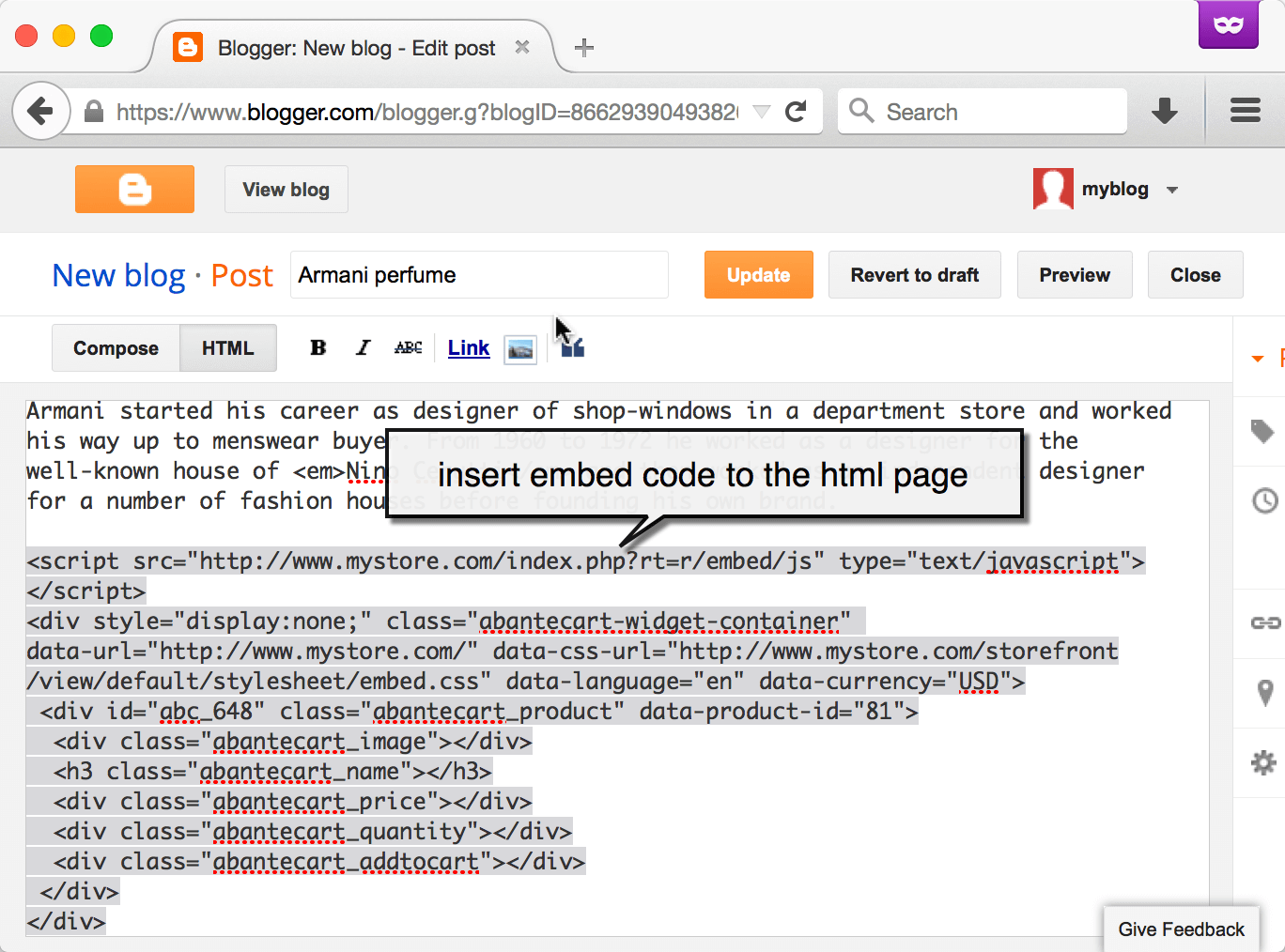
Step 2 Select data you want to display and copy generated HTML code
Step 3 Paste it into the target page
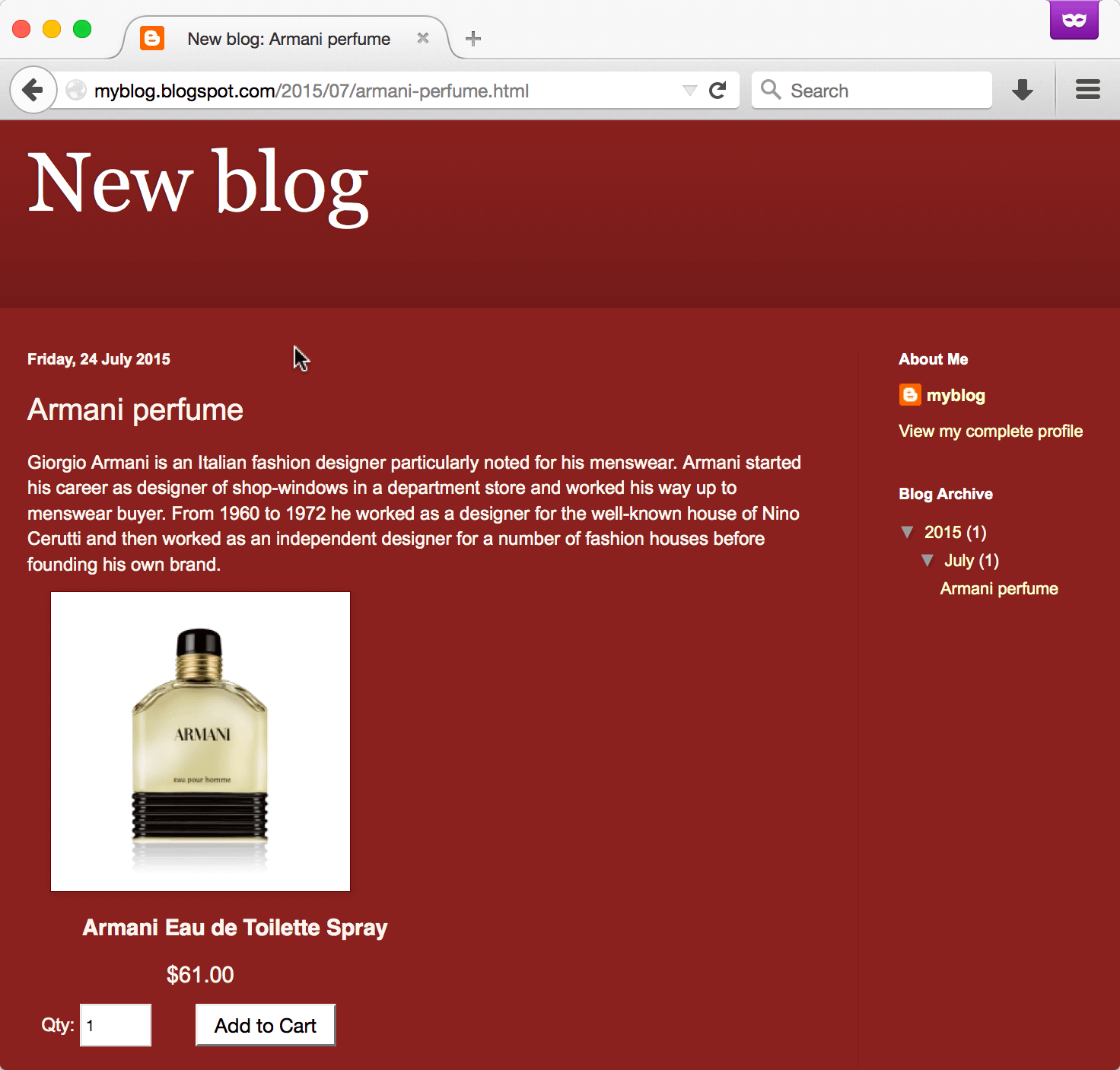
That's all Visit your HTML page
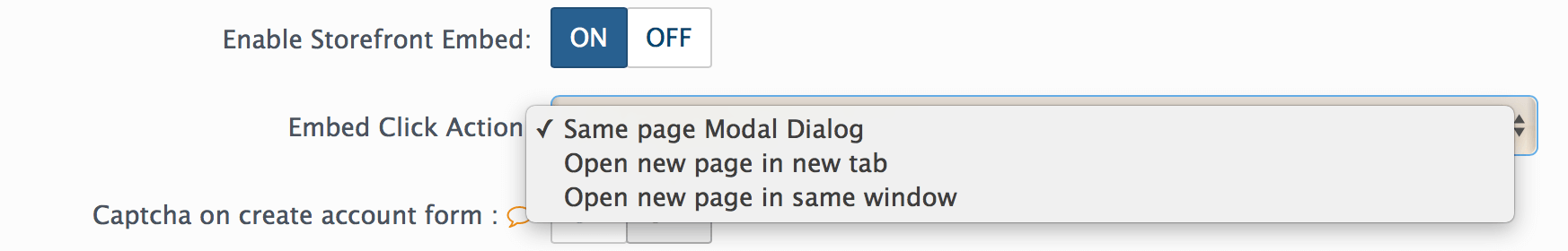
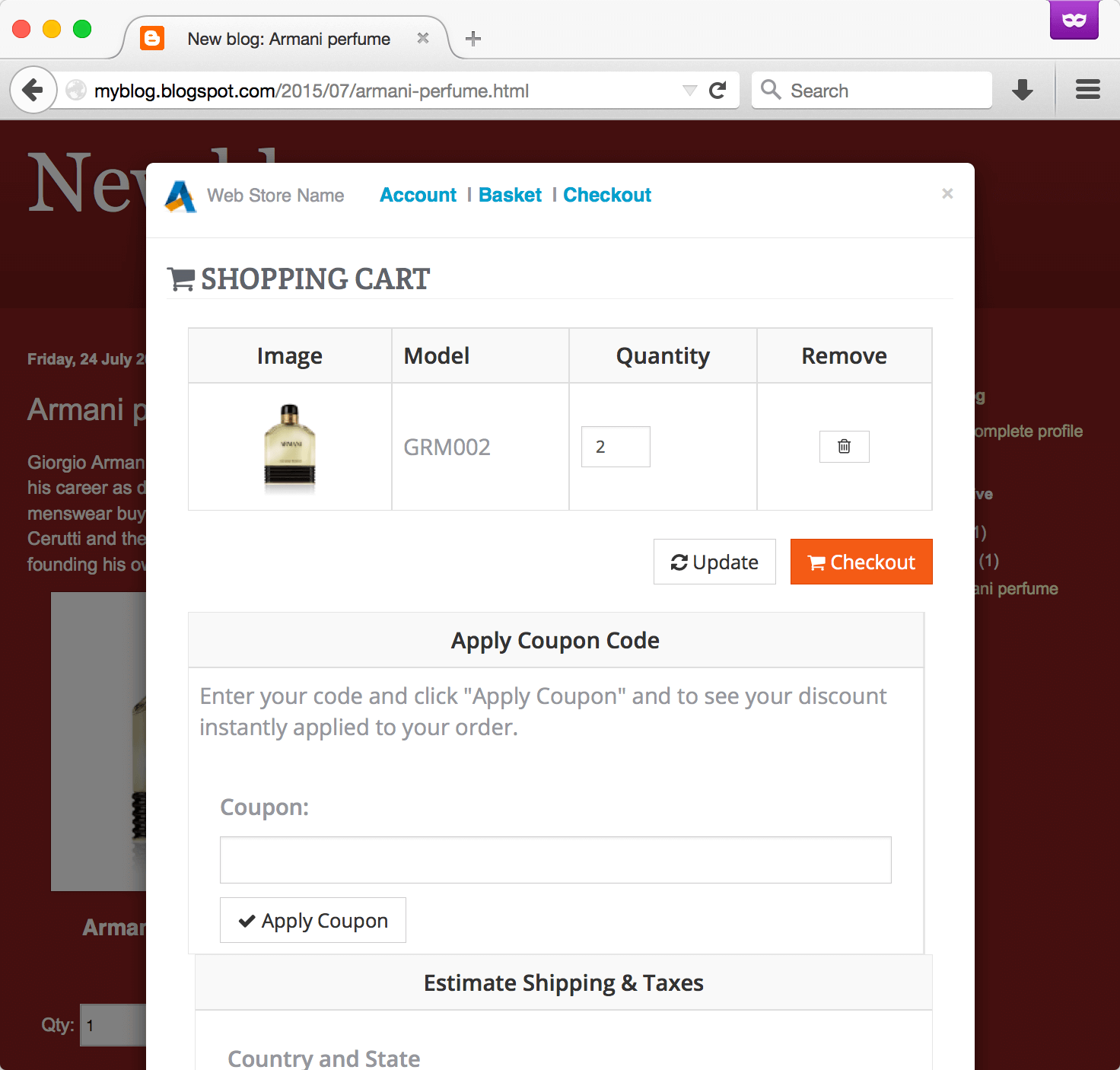
By default product preview and checkout process in the modal popup window. You can modify this by change Embed Click Action setting in General Settings page
Example: embed store links
Note
You can embed links only if you have embedded products or categories on the same page!
Copy URL your need to embed
http://demo.abantecart.com/index.php?rt=content/content&content_id=2
Modify URL add r/ and add special tags
<a data-href="http://demo.abantecart.com/index.php?rt=r/content/content&content_id=2" data-html="true" data-target="#abc_embed_modal" data-toggle="abcmodal" href="#">your link title</a>
Example: embed shopping cart link
Note
You can embed links only if you have embedded products or category on the same page!
Copy shopping cart page URL your need to embed
http://demo.abantecart.com/index.php?rt=checkout/cart
Modify URL in this way http://demo.abantecart.com/index.php?rt=r/checkout/cart/embed and add special tags
<a data-href="http://demo.abantecart.com/index.php?rt=r/checkout/cart/embed" data-html="true" data-target="#abc_embed_modal" data-toggle="abcmodal" href="#">your link title</a>