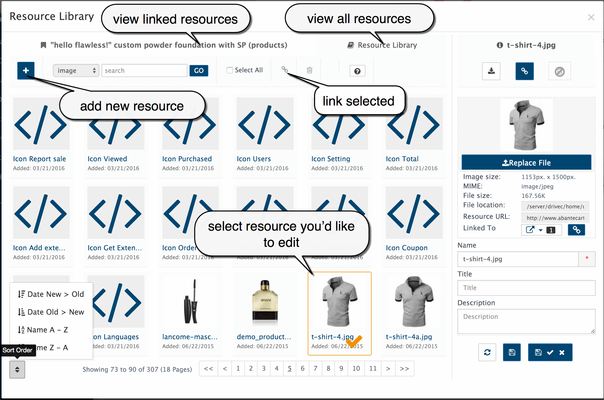
Resource Library
Access media library in Admin → Catalog → Media Manager
AbanteCart equipped with the flexible and convenient way to store, manage and map media resources.
Resource Library overview
The system can handle media files or HTML codes that need to have an association with the product, category, brand or any other data resource in the application. The simple example of the resource is an image that can be mapped to one or many products or categories. Additionally, you can use Resource Library to add an image to the product or banner descriptions.
Resource library can handle files or HTML/Javascript codes that can be uploaded in case of file or saved in case of the code. Uploaded files are automatically processed to create thumbnails.
Upload with Resource Library (RL)
Upload images or single image via Drag-n-Drop
Drag an image from your desktop on to the drop zone to upload automatically files to server and map to products, categories, brands.. etc. Note on browser support: Microsoft Edge has a bug which stops drag and drop from working. It sounds like they are aware of it and hope to fix it.
upload files via Add Resource buttons
Sometimes dragging & dropping files is not a comfortable way for selecting files for upload. Especially when a user is in front of a small screen size computer. Therefore it would be nice to let users choose the method they prefer. AbanteCart users will be able to upload files via upload button
use same file in different instances
If You want Map (Link) to the product already existent media just click on "Resource library" Tab when you edit product in the appeared RL window. Here You can navigate or search for any already uploaded media objects.
Some web servers are configured to limit the size of files you upload or have not enough memory for large image's dimensions size (width/height) processing. Both related to your server configuration. Web server configurations should be handled by your hosting tech support, so we recommend asking your host to fix this limit for you (upload_max_filesize, post_max_size). Try contacting them, and ask if they can increase two limits for your server PHP configuration and they should know what to do. Image processing and manipulation can eat up the server memory. You have to decrease image size before upload or increase server memory. In most cases for good looking products 1500px*1500px images usually are more than enough for any kinds of stores. To speed up your web store pages loading AbanteCart will create a bunch of smaller images for different pages like listings or basket page.
Add Images with HTML as resource
Images need to be included as HTML tag (not just URL):
<img alt="Ideal Open Source eCommerce Solution" src="http://www.abantecart.com/templates/abantecart/images/shopping_cart_logo.png">
Next, add image code to your product using Resource Library in product's Media section.
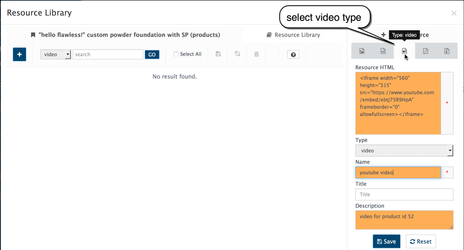
Add YouTube video as resource to product
go to YouTube and grab video Embed code. YouTube generate it for you in the Share Tab
<iframe src="http://www.youtube.com/embed/IQ5SLJUWbdA" frameborder="0" width="640" height="360"> </iframe>
Add video embed code to your product using Resource Library in Media Tab. Make sure to select 'video' resource type, see screenshot
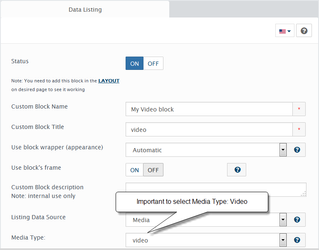
Create Data Listing Block with Media and enable it in default products layout.
* To create block go to Admin → Design → Blocks. Use Data Listing Block type. Make sure to select Listing Data Source: Media and Media Type: Video
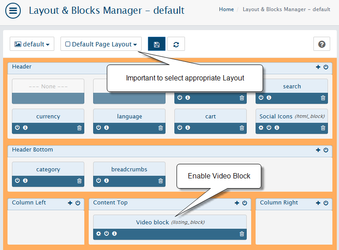
Go to Admin → Design → Layout select Default Product Page layout and enable video block
Related content
AbanteCart, all rights reserved. 2025 ©