Resource Library System
AbanteCart equipped with flexible and convenient way to store, manage and map media resources. System can handle media files or any other files or HTML codes that needs too have association to product, category, brand or any other data resource in the application. Simple example of the resource is image that can be mapped to one or many products or categories.
Resource library can handle files or HTML/Javascript codes that can be uploaded in case of file or saved in case of the code. Uploaded files are automatically processed to create thumbnails.
Multiple resource types provide ability to distinct resources for different MIME types or application use. Resource library supports public and secured resources. Public resources will be available with direct access if they are enabled on the storefront. Secured resources will require special access rights. Example of secured resource are downloads that are sold as products and access is granted upon purchase of the digital product.
Benefits
There are a number of benefits with using global resource library compare to old way to store images or resources in the products or categories name space.
- Unlimited mapping of files or codes to given section of application.
- Optimized saving and allocation of files on the disk.
- Adding Multi channel (cloud) allocation of files or resources.
- Adding Third party codes to the resource (YouTube, flicker, etc)
- No need to change code or backend to associate new file types to the product, category, etc.
- Ability to save name, title and description for each resource.
- Multilingual support for resources.
- Sharing of resources between functional areas (no need to copy or duplicate)
- Multiple files or batch upload with drag and drop feature.
- Slick unified interface to manage resources with search and quick map features.
- Flexibility and convenience for extension developers to add resource types to associate with extended or new functional areas.
Disadvantages
We do not see much of disadvantage, only inconvenience of non-conventional storage of files in the directory with no human readability. Files are stored in optimized form similar to iTunes way storing music files. To solve this inconvenience, we will have import export tools to transform the files.
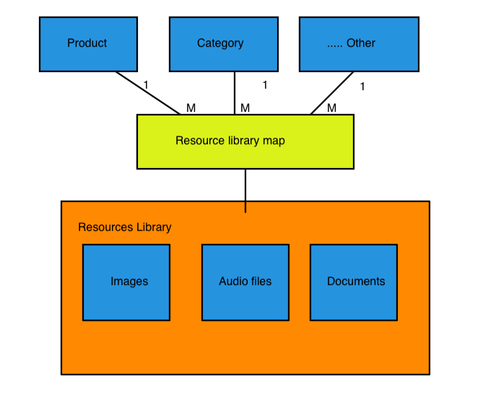
Simple Resource Library diagram
Code
Main class for resource library is AResource.
To access the resource, you need to create an instance of the class with the resource type provided. Example of creating instance of resource class for image types.
$resource = new AResource('image');
To get a details of the resource, for instance for the product, you need to call method getResources with area name and ID.
public function getResources ( $object_name, $object_id, $language_id = '' )
object name is type of object you want to get resources for object id define certain object language id is optional parameter. if not specified - default language is used - $this->config->get('storefront_language_id'). you can provide id if you need to get some specific language
In example of product, it will be ‘products’ and id for the product.
$results = $resource->getResources( 'products', $this->request->get['product_id'] );
Here are some more useful methods:
//get certain resource. language id is optional public function getResource ( $resource_id, $language_id = '' ) //get resource thumbnail public function getResourceThumb ( $resource_id, $width, $height, $language_id = '' )