HTML Block
Go to the Design → Blocks
if you are looking how to add html code, html widget or badge without files change
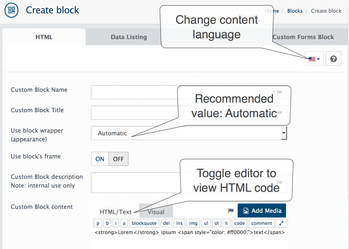
To create new HTML block go to Design → Blocks and click the INSERT button, select HTML type.
Then fill the following fields:
Custom Block Name: block name visible in Design → Layouts
Custom Block Title: name shown on Storefront
Use block wrapper (appearance): recommended value is Automatic
Use block's frame: set ON to display frame
Custom Block description: internal use only - not required
Custom Block content: using build-in HTML editor add any HTML code. For example grab YouTube embed code and put it to HTML block
click on the HTML/TEXT button to toggle between a rich text editor and plain text editing. HTML code should be edited in plain text mode (source) only. Rich text editor can remove some not valid or not safe tags
After block is created it needs to be added to the desired page in Admin → Design → Layouts page before this the block Status cannot be set to ON.
AbanteCart, all rights reserved. 2025 ©